最新文章:
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- 动态环形进度条加载代码
- 超大规模数据库集群架构中数据库容灾体系建设的实践方法
- 停更 5 年后,jq 迎来更新
- 国内首个多主架构方案发布:数据库产业生态的一次开放式升维
首页 单页模板
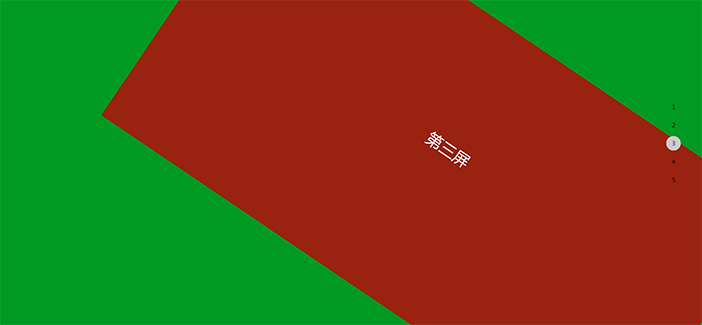
jQuery全屏滚动/整屏滚动组件fullPage
发布时间:2015年12月23日 评论数:抢沙发 阅读数:3549
今天介绍一款全屏滚动组件,名字也叫 fullpage,只是少了 “.js”。
与 fullPage.js 相比,fullpage 不依赖任何 js 库,可独立使用。功能上虽然不如 fullPage.js 强大,但一般使用已经足够了,尤其是它的动画效果,你可以自由设定缩放、旋转以产生各种各样的动画效果。同时它还支持 fullPage.js 所没有的水平滚动。
使用方法
1、引入文件
<script src="http://www.hy01.cn/_backup/fullPage/2/js/fullPage.min.js"></script>
2、HTML
<div id="pageContain"> <div class="page page1 current"> <div class="contain"> <p class="txt">第一屏</p> </div> </div> <div class="page page2"> <div class="contain"> <p class="txt">第二屏</p> </div> </div> <div class="page page3"> <div class="contain"> <p class="txt">第三屏</p> </div> </div> <div class="page page4"> <div class="contain"> <p class="txt">第四屏</p> </div> </div> <div class="page page5"> <div class="contain"> <p class="txt">第五屏</p> </div> </div> </div> <ul id="navBar"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul>
3、JavaScript
var runPage; runPage = new FullPage({ id: 'pageContain', slideTime: 800, effect: { transform: { translate: 'Y' }, opacity: [0, 1] }, mode: 'wheel, touch, nav:navBar', easing: 'ease' });
配置
| 属性/方法 | 类型 | 默认值 | 说明 |
|---|---|---|---|
| id | 字符串 |
|
外层包裹 id(必须) |
| slideTime | 整数 | 800 | 每页切换时间,单位为毫秒 |
| effect | 对象 |
|
切换效果 |
| mode | 字符串 | 空 | 转换模式 |
| callback | 函数 | 空 | 滑动结束后的回调函数 |
| prev() |
|
|
向上滚动一页/一屏 |
| next() |
|
|
向下滚动一页/一屏 |
| thisPage() |
|
|
返回当前的页码 |
| go(num) |
|
|
滚动到第 num 页 |

本文作者:帆子
文章标题: jQuery全屏滚动/整屏滚动组件fullPage
本文地址:http://www.hy01.cn/fullPage.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。
本文地址:http://www.hy01.cn/fullPage.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。