最新文章:
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- 动态环形进度条加载代码
- 超大规模数据库集群架构中数据库容灾体系建设的实践方法
- 停更 5 年后,jq 迎来更新
- 国内首个多主架构方案发布:数据库产业生态的一次开放式升维
-
解决Nginx报错“worker_connections are not enough while connecting to upstream”
-
动态环形进度条加载代码
-
javascript原生ajax的通讯请求示例说明
-
Ace editor 中文文档
-
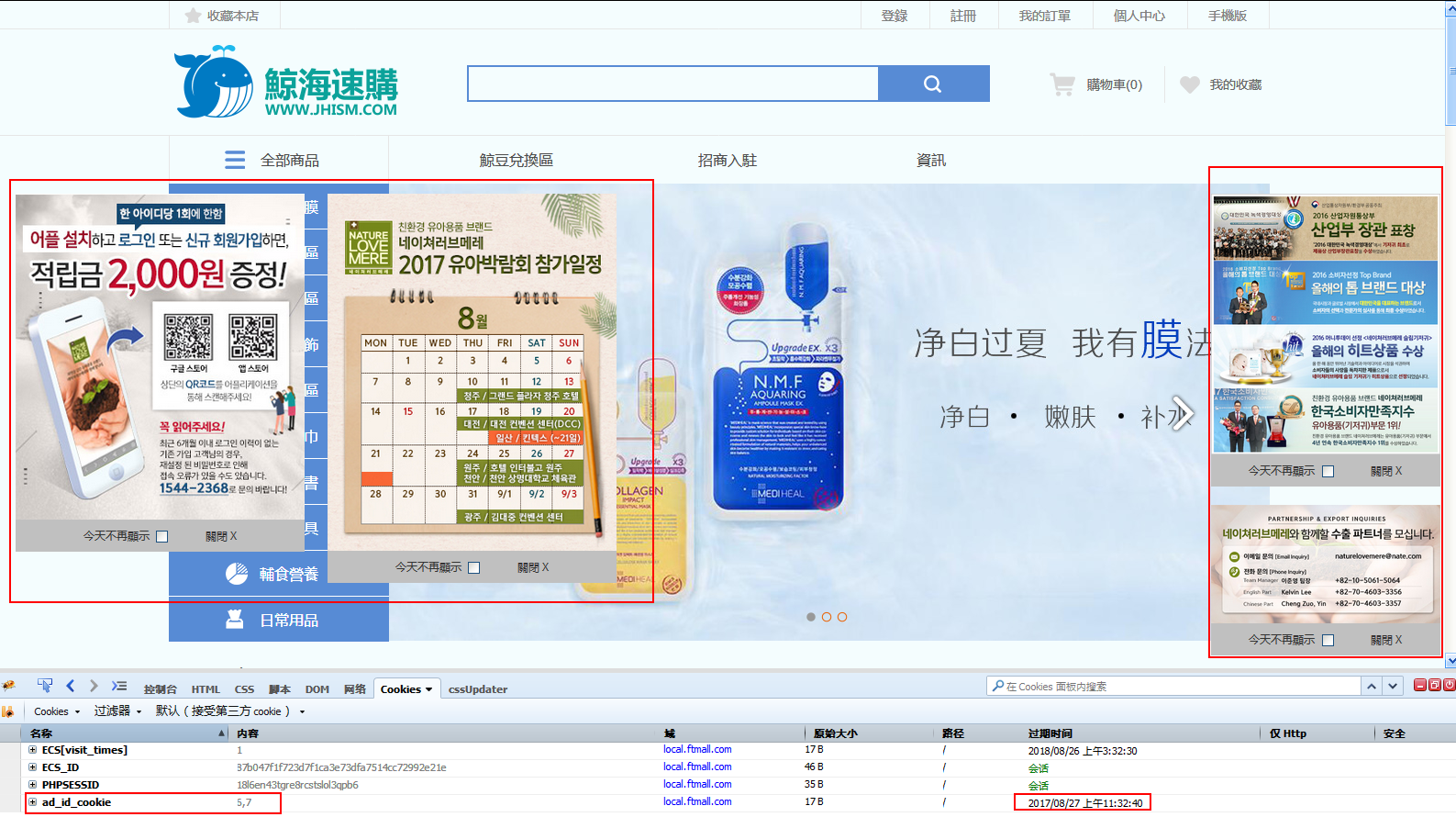
ECShop用js(jQuery)操作cookie,实现广告可勾选今日不再显示;
-
CSS3渐变背景(gradient)代码,兼容性IE
-
移动端页面按手机屏幕分辨率自动缩放js(处理手机打开电脑页面显示不全的方法)
-
jq根据li标签的属性值重新排序/用JQ重新倒序排列li
-
这里有你需要的JQuery Show()的几种效果