最新文章:
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- 动态环形进度条加载代码
- 超大规模数据库集群架构中数据库容灾体系建设的实践方法
- 停更 5 年后,jq 迎来更新
- 国内首个多主架构方案发布:数据库产业生态的一次开放式升维
-
深圳宜安特检测技术有限公司(合规设计,检测认证)
-
西部数码高防云服务器现在购买任享8折,满1000省300,满200省100任优惠,年付低至6折
-
订单系统/微商推广网站/营销型网站/微订单
-
网站死链接检测与完美处理方法
-
浅谈SSL证书作用及应用
-
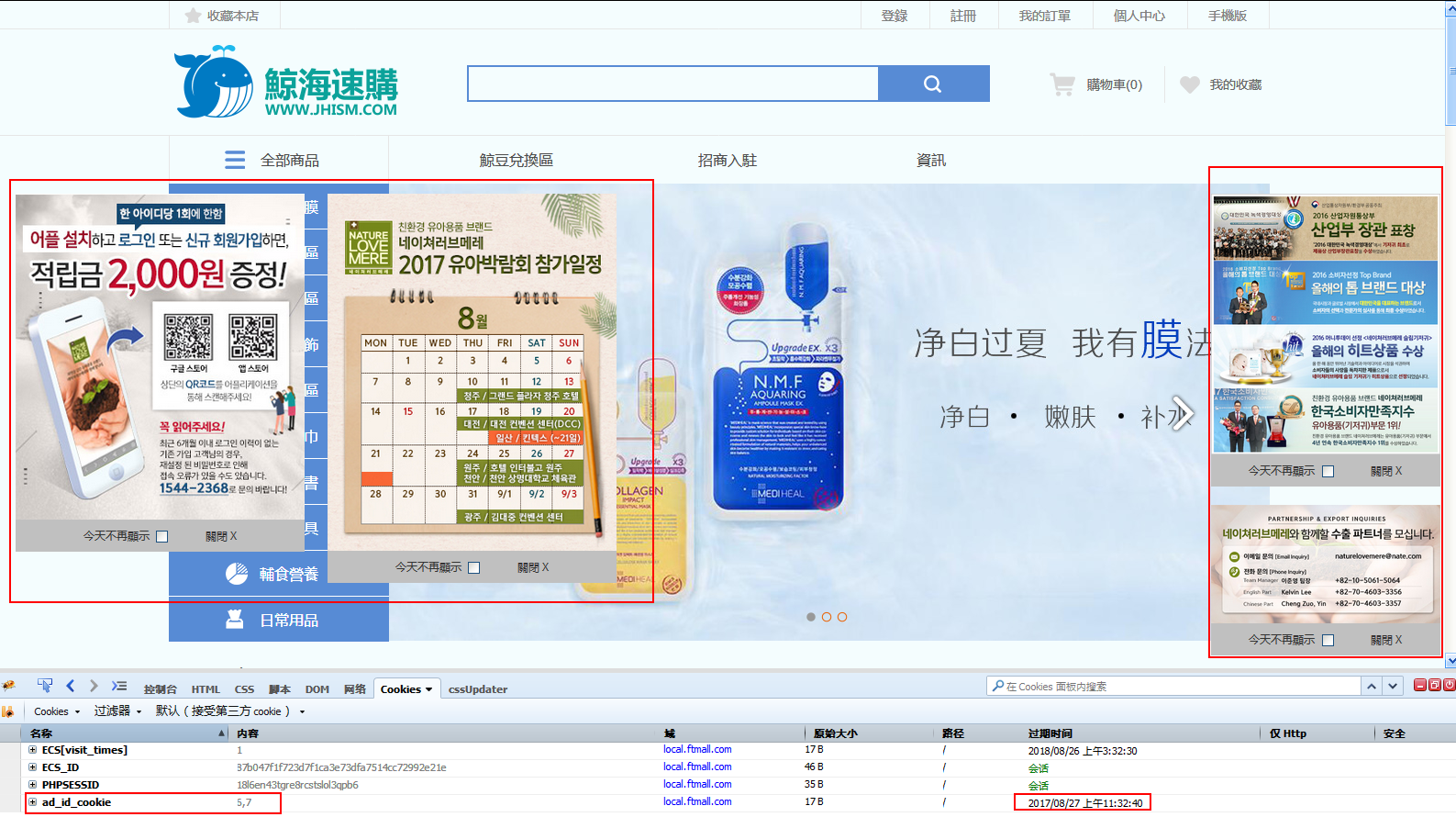
使用js(jQuery.cookie.js)操作cookie(读取、写入、删除)
-
ECShop用js(jQuery)操作cookie,实现广告可勾选今日不再显示;