最新文章:
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- 动态环形进度条加载代码
- 超大规模数据库集群架构中数据库容灾体系建设的实践方法
- 停更 5 年后,jq 迎来更新
- 国内首个多主架构方案发布:数据库产业生态的一次开放式升维
首页 工作简记
ECShop用js(jQuery)操作cookie,实现广告可勾选今日不再显示;
发布时间:2017年08月26日 评论数:抢沙发 阅读数:3871
一、后台添加 “广告位” 和 “广告”
(1)广告位模版:
<ul class="left-ad">
{foreach from=$ads item=ad}
<li>
{$ad}
</li>
{/foreach}
</ul>
(2)广告的媒介类型为“图片”;
二、修改ecshop文件(includes/lib_insert.php):
(1)找到
function insert_ads($arr){
........
switch ($row['media_type'])
{
case 0: // 图片广告
$src = (strpos($row['ad_code'], 'http://') === false && strpos($row['ad_code'], 'https://') === false) ?
DATA_DIR . "/afficheimg/$row[ad_code]" : $row['ad_code'];
$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'
target='_blank'><img src='$src' width='" .$row['ad_width']. "' height='$row[ad_height]'
border='0' /></a>";
break;
......
}
(2)把里面case 0的代码修改成(添加了几行)
case 0: // 图片广告
$src = (strpos($row['ad_code'], 'http://') === false && strpos($row['ad_code'], 'https://') === false) ?
DATA_DIR . "/afficheimg/$row[ad_code]" : $row['ad_code'];
$ads[] = "<a href='affiche.php?ad_id=$row[ad_id]&uri=" .urlencode($row["ad_link"]). "'
target='_blank'><img src='$src' width='" .$row['ad_width']. "' height='$row[ad_height]'
border='0' /></a>
<div class='text'>
今天不再顯示
<input name='cb' id='nodisplay$row[ad_id]' value='$row[ad_id]' type='checkbox'>
<span>關閉 X</span>
</div>";
break;
三、前台模版文件(index.dwt)
(1)在<body></body>之间插入代码:
<div class="index-ad-left index-float-ad">
{insert name='ads' id=1 num=4}
</div>
id:广告位的id
num:要显示的广告数量
(2)载入jq和jq的cookie插件
{insert_scripts files='jquery-1.11.2.min.js,jquery.cookie.js'}
(3)在页面脚部写JS代码:
<script type="text/javascript">
// 飄浮廣告cookie操作(今日不再顯示)
$(function(){
// 讀取cookie,把對應的廣告設為不可見
if($.cookie('ad_id_cookie')){
var arr_id = new Array();
arr_id = $.cookie('ad_id_cookie').split(',');
for (var i = 0; i < arr_id.length; i++) {
$('#nodisplay'+arr_id[i]).parents('li').hide();
};
}
// 寫入cookie操作
$('.index-float-ad ul li .text > span').click(function(){
// 把點擊關閉的廣告設為不可見
$(this).parents('li').slideUp();
// 如果勾選了‘今日不再顯示’
if($(this).siblings('input:checkbox').is(':checked')){
var ad_id = $(this).siblings('input:checkbox').val(); // 得到勾選的廣告id
// 如果cookie裏存在廣告id
if($.cookie('ad_id_cookie')){
ad_id = $.cookie('ad_id_cookie')+','+ad_id; // 把cookie裏的id和新的id用","連接起來
ad_id = $.unique(ad_id.split(',').sort()); // 去掉重覆的id
}
// 寫入cookie
$.cookie('ad_id_cookie', ad_id, { expires:1 });
}
})
})
</script>
(4)css样式参考
/*漂浮廣告*/
.index-ad-left{ position: absolute; top: 210px; z-index: 99; width: 700px;}
.index-ad-left li{ float: left; margin-left: 25px; margin-bottom: 20px;}
.index-ad-left li img{ width: 315px;}
.index-ad-left li .text{ height: 35px; line-height: 35px; background-color: #c0c0c0; color: #333; text-align: center;}
.index-ad-left li .text span{ display: inline-block; margin-left: 35px; cursor: pointer;}
.index-ad-right{ position: absolute; top: 210px; right: 5px; z-index: 99;}
.index-ad-right li{ margin-bottom: 20px;}
.index-ad-right li img{ width: 250px;}
.index-ad-right li .text{ height: 35px; line-height: 35px; background-color: #c0c0c0; color: #333; text-align: center;}
.index-ad-right li .text span{ display: inline-block; margin-left: 35px; cursor: pointer;}
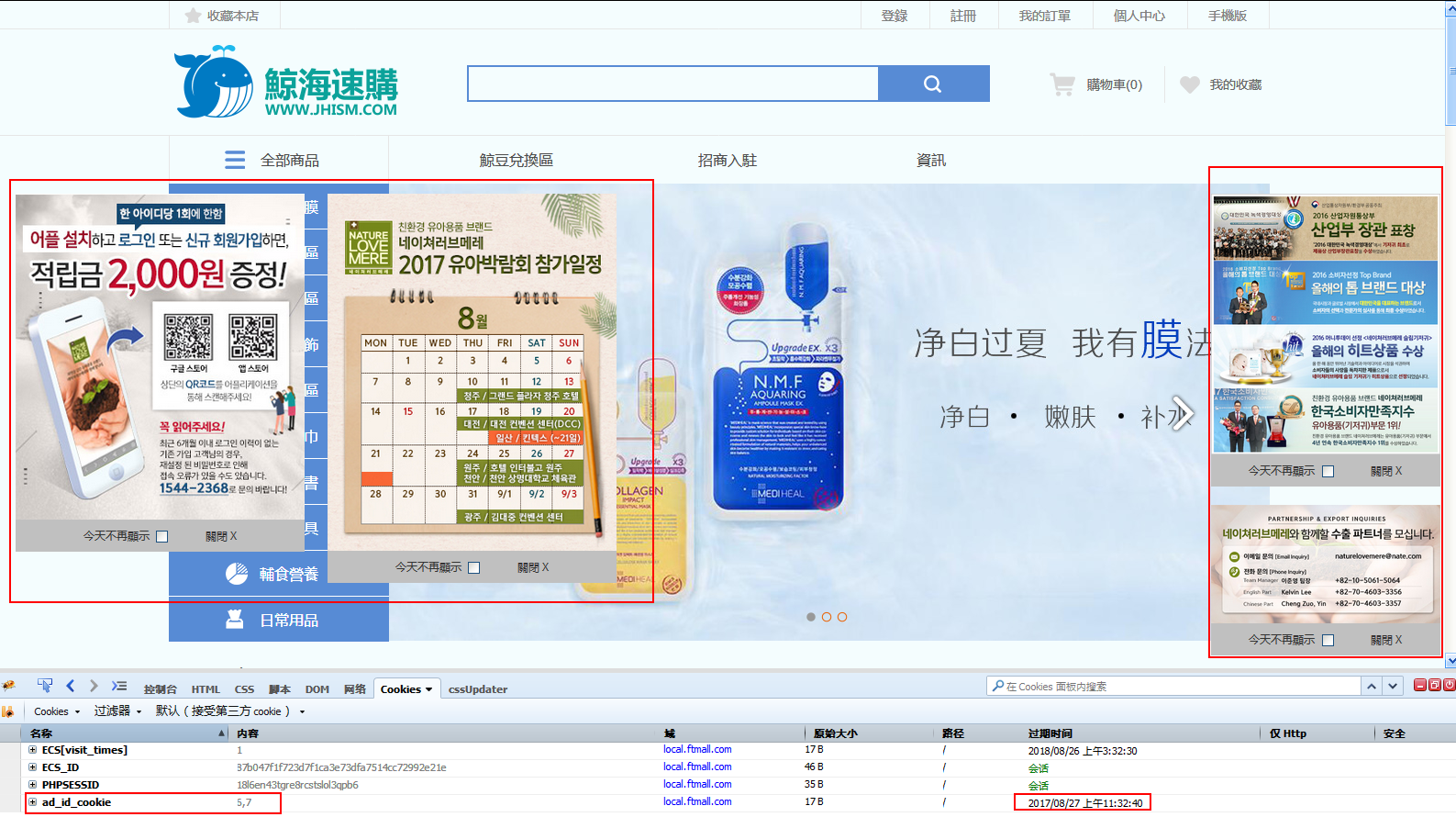
最终效果:
附:jquery.cookie.js使用方法
1.创建一个会话 cookie:
$.cookie('cookie_name', 'cookie_value');
注:当没有指明 cookie有效时间时,所创建的cookie有效期默认到用户关闭浏览器为止,所以被称为“会话cookie(session cookie)”。2.创建一个cookie并设置有效时间为 3天:
$.cookie('cookie_name', 'cookie_value', { expires: 3 });
注:当指明了cookie有效时间时,所创建的cookie被称为“持久 cookie (persistent cookie)”。3.创建一个cookie并设置 cookie的有效路径:
$.cookie('cookie_name', 'cookie_value', { expires: 3, path: '/' });
注:在默认情况下,只有设置 cookie的网页才能读取该 cookie。如果想让一个页面读取另一个页面设置的cookie,必须设置cookie的路径。
4.读取cookie:
$.cookie('cookie_name'); // cookie存在 => 'cookie_value'
$.cookie('not_existing'); // cookie不存在 => null
5.删除cookie,通过传递null作为cookie的值即可:$.cookie('cookie_name', null);
----------相关参数的解释---------------
1).expires: 365
定义cookie的有效时间,值可以是一个数字(从创建cookie时算起,以天为单位)或一个Date对象。如果省略,那么创建的cookie是会话cookie,将在用户退出浏览器时被删除。
2).path: '/'
默认情况:只有设置cookie的网页才能读取该cookie。
定义cookie的有效路径。默认情况下, 该参数的值为创建 cookie 的网页所在路径(标准浏览器的行为) 。
如果你想在整个网站中访问这个cookie需要这样设置有效路径:path: '/'。
如果你想删除一个定义了有效路径的 cookie,你需要在调用函数时包含这个路径:$.cookie('cookie_name', null,{ path: '/' });。
3).domain: 'example.com'
默认值:创建 cookie的网页所拥有的域名。
4).secure: true
默认值:false。如果为true,cookie的传输需要使用安全协议(HTTPS)。
5).raw: true
默认值:false。
默认情况下,读取和写入 cookie 的时候自动进行编码和解码(使用encodeURIComponent 编码,decodeURIComponent 解码)。要关闭这个功能设置 raw: true 即可。

本文作者:帆子
文章标题: ECShop用js(jQuery)操作cookie,实现广告可勾选今日不再显示;
本文地址:https://www.hy01.cn/jQuery_cookie.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。
本文地址:https://www.hy01.cn/jQuery_cookie.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。
相关文章
- javascript原生ajax的通讯请求示例说明
- Discuz!QQ互联出现 “Unknown column 'conuintoken' in 'field list'”的解决办法
- 移动端页面按手机屏幕分辨率自动缩放js(处理手机打开电脑页面显示不全的方法)
- 动态环形进度条加载代码
- 这里有你需要的JQuery Show()的几种效果
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- jq根据li标签的属性值重新排序/用JQ重新倒序排列li
- 多种方法实现不带www域名301重定向到带www域名,总有适合你的
- ECShop用js(jQuery)操作cookie,实现广告可勾选今日不再显示;
- px转rpx小工具