最新文章:
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- 动态环形进度条加载代码
- 超大规模数据库集群架构中数据库容灾体系建设的实践方法
- 停更 5 年后,jq 迎来更新
- 国内首个多主架构方案发布:数据库产业生态的一次开放式升维
-
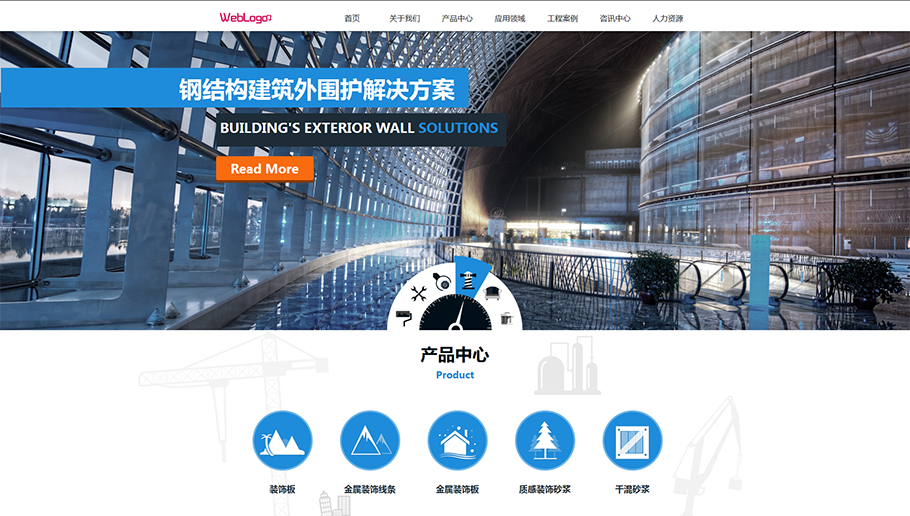
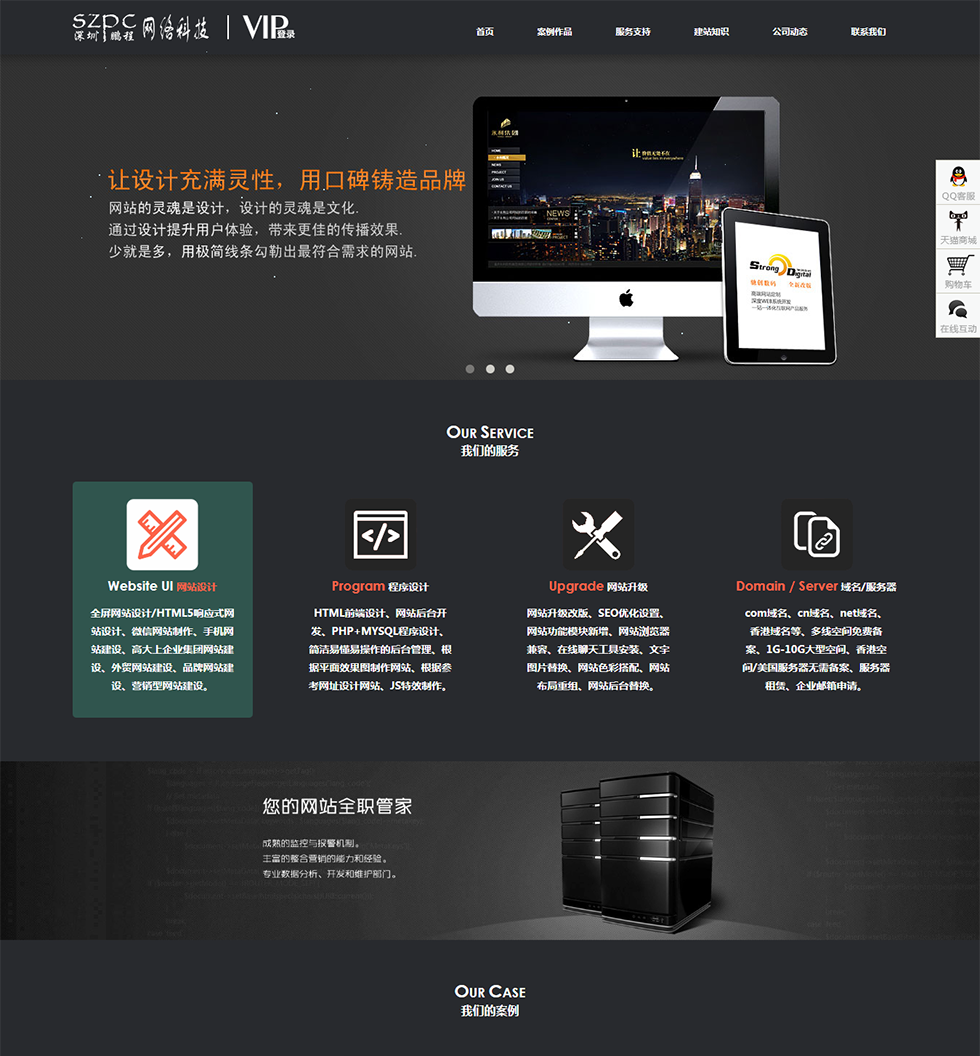
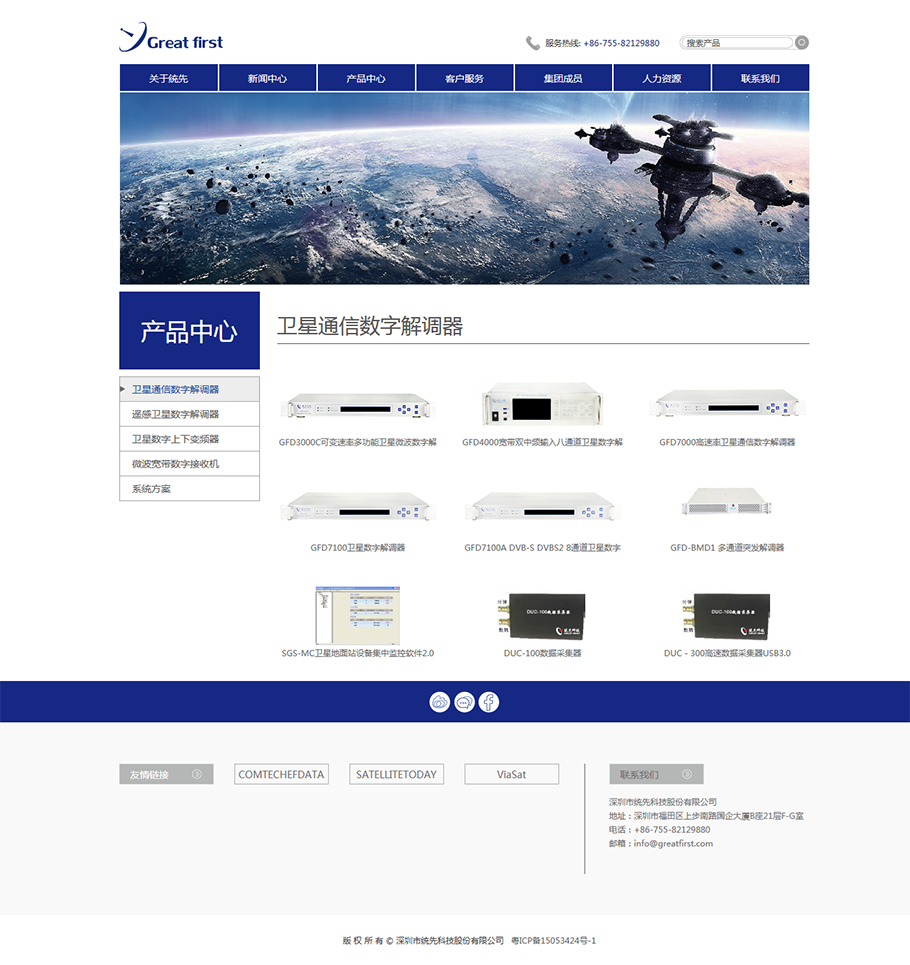
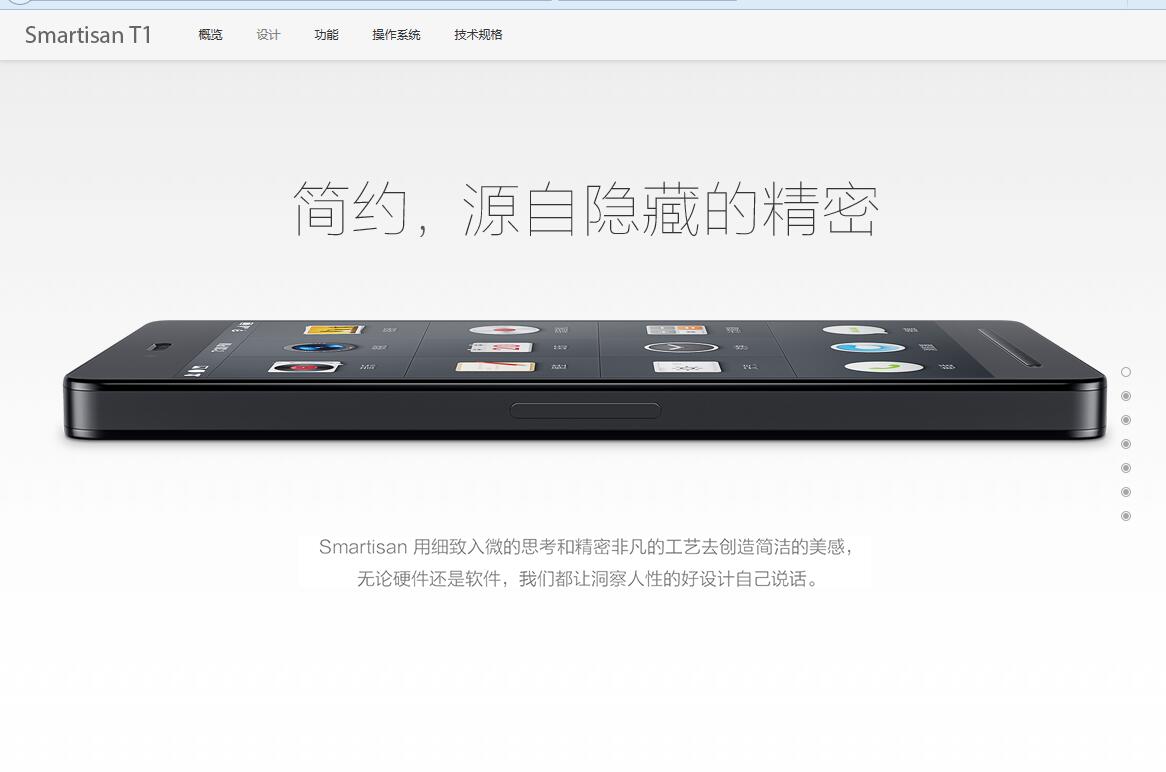
jQuery全屏滚动/整屏滚动组件fullPage
-
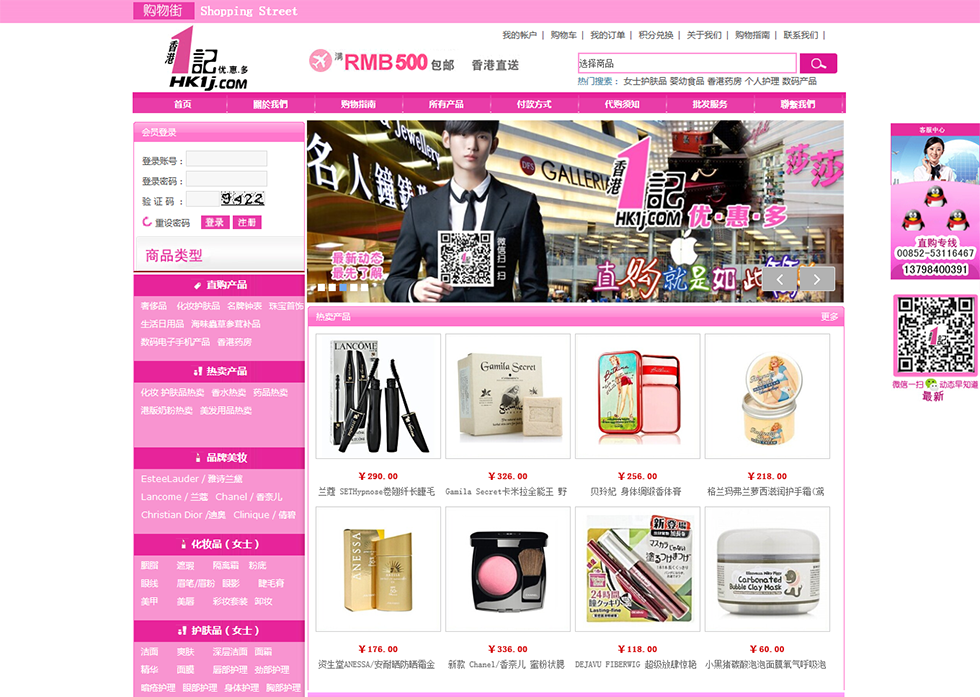
香港1記-香港華人貿易發展有限公司
-
jq根据li标签的属性值重新排序/用JQ重新倒序排列li
-
这里有你需要的JQuery Show()的几种效果