最新文章:
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- 动态环形进度条加载代码
- 超大规模数据库集群架构中数据库容灾体系建设的实践方法
- 停更 5 年后,jq 迎来更新
- 国内首个多主架构方案发布:数据库产业生态的一次开放式升维
首页 工作简记
px转rpx小工具
发布时间:2021年11月09日 评论数:抢沙发 阅读数:3949
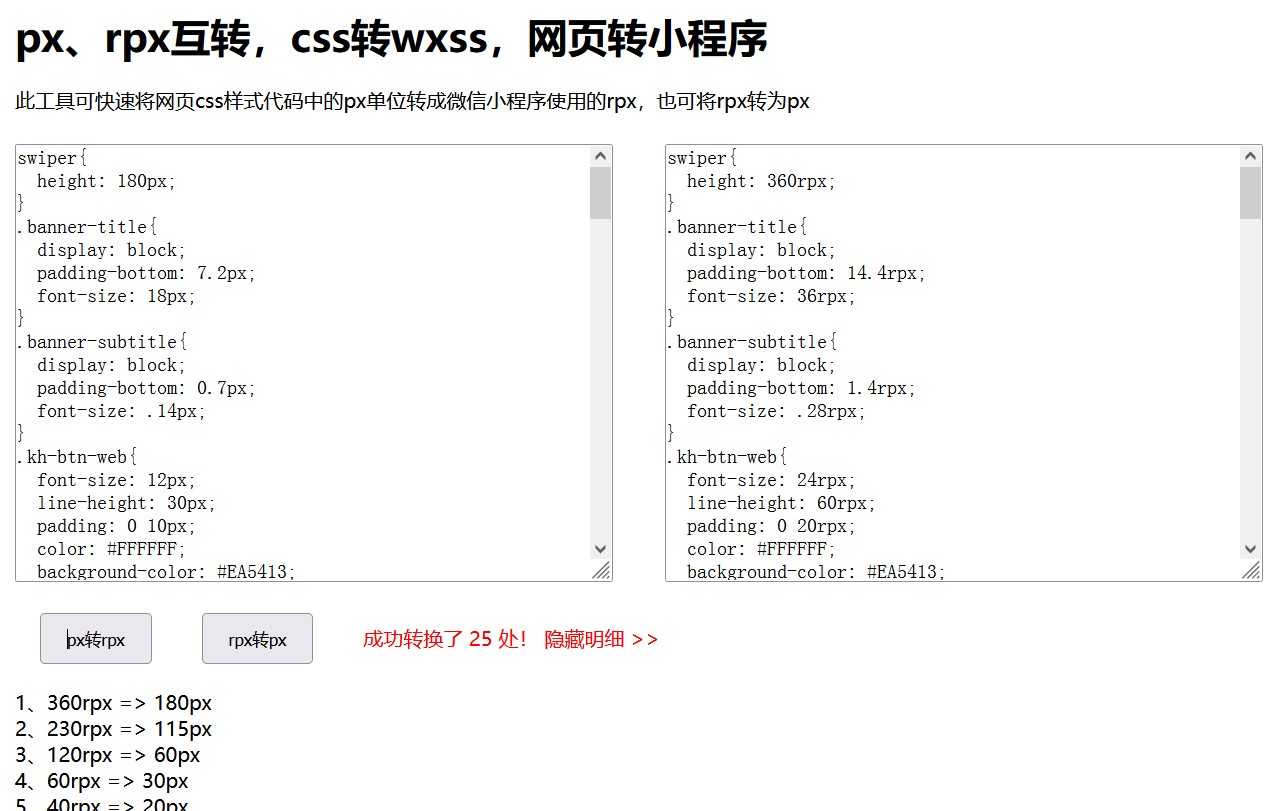
最近做一个小程序,设计文件用的是尺寸单位是px,为了快速搭建,小程序的样式里我也使用了px,到最后测试时,在小屏幕里会有些页面排版被挤压变形,字大不协调,于是要将wxss里的px改成rpx;可是这么多还不好找,怎么办?于是写了个转换小工具,直接复制进去转换就行了.
rpx是微信小程序样式文件.wxss(WeiXin Style Sheets)里的尺寸单位,与css里的px非常相似; rpx(responsive pixel) 可以根据屏幕宽度进行自适应。规定屏幕宽为750rpx。如在 iPhone6 上,屏幕宽度为375px,共有750个物理像素,则750rpx = 375px = 750物理像素,1rpx = 0.5px = 1物理像素。
把网页前端样式搬到小程序上时,如果直接用px在大屏手机下也没什么不妥,但为了追求最大的兼容小屏设备,就需要把px转换成rpx;手工一个个转换是非常抓狂+耗时的行为;所以有了这个小工具,工具只是简单的把px转换成*2结果的rpx;
工具地址:http://www.hy01.cn/px2rpx.php

本文作者:帆子
文章标题: px转rpx小工具
本文地址:http://www.hy01.cn/px2rpx.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。
本文地址:http://www.hy01.cn/px2rpx.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。
相关文章
- Ace editor 中文文档
- px转rpx小工具
- 这里有你需要的JQuery Show()的几种效果
- ECShop用js(jQuery)操作cookie,实现广告可勾选今日不再显示;
- Discuz!QQ互联出现 “Unknown column 'conuintoken' in 'field list'”的解决办法
- 动态环形进度条加载代码
- 移动端页面按手机屏幕分辨率自动缩放js(处理手机打开电脑页面显示不全的方法)
- jq根据li标签的属性值重新排序/用JQ重新倒序排列li
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- javascript原生ajax的通讯请求示例说明