最新文章:
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- 动态环形进度条加载代码
- 超大规模数据库集群架构中数据库容灾体系建设的实践方法
- 停更 5 年后,jq 迎来更新
- 国内首个多主架构方案发布:数据库产业生态的一次开放式升维
首页 工作简记
CSS3渐变背景(gradient)代码,兼容性IE
发布时间:2017年06月13日 评论数:抢沙发 阅读数:3708
先上代码:
CSS:
.nav_bg{
width: 100%;
height: 44px;
overflow: hidden;
/*支持背景渐变的浏览器*/
background-image:-webkit-linear-gradient(left, #008df6, #001aa5);
background-image:linear-gradient(left, #008df6, #001aa5);
/*IE*/
filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=-44)
progid:DXImageTransform.Microsoft.gradient(startcolorstr=#008df6,endcolorstr=#001aa5,gradientType=1);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=-44)
progid:DXImageTransform.Microsoft.gradient(startcolorstr=#008df6,endcolorstr=#001aa5,gradientType=1);
/* 一些不支持背景渐变的浏览器 */
background:#008df6;
}
.nav{ width:1200px; height:44px; overflow:hidden; margin:auto;}
.nav ul li{ float:left; width:150px; height:44px; text-align:center;}
HTML:
<div class="nav_bg">
<div class="nav">
<ul>
<li><a href="index.html" title="首 页">首 页</a></li>
<li><a href="about/" title="公司简介">公司简介</a></li>
<li><a href="news/" title="最新资讯">最新资讯</a></li>
<li><a href="products/" title="产品展示">产品展示</a></li>
<li><a href="case/" title="解决方案">解决方案</a></li>
<li><a href="lecture/" title="企业相册">企业相册</a></li>
<li><a href="service/" title="招贤纳士">招贤纳士</a></li>
<li><a href="contact/" title="联系我们">联系我们</a></li>
</ul>
</div>
</div>
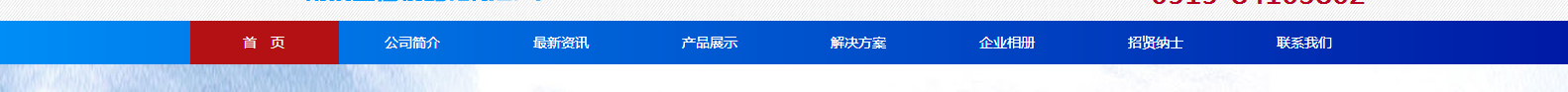
效果:

相关说明:
progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=1);上面的滤镜代码主要有三个参数,依次是:startcolorstr, endcolorstr, 以及gradientType。
其中gradientType=1代表横向渐变,gradientType=0代表纵向淅变。startcolorstr=”色彩” 代表渐变渐变起始的色彩,endcolorstr=”色彩” 代表渐变结尾的色彩。
上面代码实现的是红色至蓝色的渐变,但是不含透明度变化,这是由于IE目前尚未支持opacity属性以及RGBA颜色,要实现IE下的透明度变化,还是需要使用IE滤镜,IE的透明度滤镜功能比较强大,这种强大反而与Firefox或是Safari浏览器下的css-gradient背景渐变的用法类似。例如下面的使用:
filter:alpha(opacity=100 finishopacity=0 style=1 startx=0,starty=5,finishx=90,finishy=60)
其中各个参数的含义如下:
opacity表示透明度,默认的范围是从0 到 100,他们其实是百分比的形式。也就是说,0代表完全透明,100代表完全不透明。
finishopacity 是一个可选参数,如果想要设置渐变的透明效果,就可以使用他们来指定结束时的透明度。范围也是0 到 100。
style用来指定透明区域的形状特征:
0 代表统一形状
1 代表线形
2 代表放射状
3 代表矩形。
startx 渐变透明效果开始处的 X坐标。
starty 渐变透明效果开始处的 Y坐标。
finishx 渐变透明效果结束处的 X坐标。
finishy 渐变透明效果结束处的 Y坐标。

本文作者:帆子
文章标题: CSS3渐变背景(gradient)代码,兼容性IE
本文地址:http://www.hy01.cn/css-gradient.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。
本文地址:http://www.hy01.cn/css-gradient.html
版权声明:若无注明,本文皆为“梁鹏程个人主页-帆子博客”原创,转载请保留文章出处。
相关文章
- js/jq的各种实用并测试可用的代码(不断更新)
- 多种方法实现不带www域名301重定向到带www域名,总有适合你的
- 移动端页面按手机屏幕分辨率自动缩放js(处理手机打开电脑页面显示不全的方法)
- Ace editor 中文文档
- px转rpx小工具
- jq根据li标签的属性值重新排序/用JQ重新倒序排列li
- javascript原生ajax的通讯请求示例说明
- 解决Nginx报错“worker_connections are not enough while connecting to upstream”
- ECShop用js(jQuery)操作cookie,实现广告可勾选今日不再显示;
- 这里有你需要的JQuery Show()的几种效果